Cyclescaler
Containerized, distributed blender rendering - cloud-native alternative to Blender's network based rendering.
What is Cyclescaler
Cyclescaler is an easily scalable rendering system for the Cycles 3D rendering engine built into Blender. It's incredibly easy to spin up instances on all platforms which support containers including all the good cloud providers. You can also easily run it on premises with a Kubernetes cluster or as standalone containers with docker-compose (examples provided). It will even run on ARM processors. The idea is that you can use the scalability of cloud providers which allows you spin up thousands of instances momentarily to quickly render the job in parallel.
Cyclscaler is built on the following technologies:
- The Go Programming Language - https://golang.org/
- Docker - https://www.docker.com/
- Blender - https://www.blender.org/
- Drone CICD - https://drone.io/
- Semantic UI - https://semantic-ui.com/
- jQuery - https://jquery.com/
Some crap web frameworkno frameworks, who the hell needs a framework when you're a lone developer
The project is broken into two parts:
- Master - This can be thought of as the server, it's the portal that users interact with to upload .blend files and tweak render parameters.
- Slave - This can be thought of as a client, and it handles rendering the images which get stitched together to create an animation. There can be as many instances of the slave as you want, the more slaves, the more simultaneous frames can be rendered.
Why Go?
Go is an interesting language which honestly just seemed to make sense for this project. It compiles for most architectures and operating systems, it's simple, easy to read and has a great standard library. I only had to rely on one external library for the whole project which was required for lanczos image resampling. Also, I used to hate static typing but I've now grown to love it.
Why Docker/Containers?
That's the secret sauce of the whole operation. Containers provide a unit of deployment. What does that give you? It gives you an easy way to launch an application, anywhere, across as many machines as you need to. Sign up for a cloud provider, most support running containers natively. Many providers make it as easy as pasting in the URL to download your container from a registry, and putting a number for how many instances you want to run.
You can also run containers on your own equipment utilizing an orchestrator such as Kubernetes.
Why Semantic UI
Because I'm not a front end guy.
Why jQuery
Because I'm not a front end guy.
Why Blender
It's the defacto open source 3D software that I've been using for a long time.
Web interface
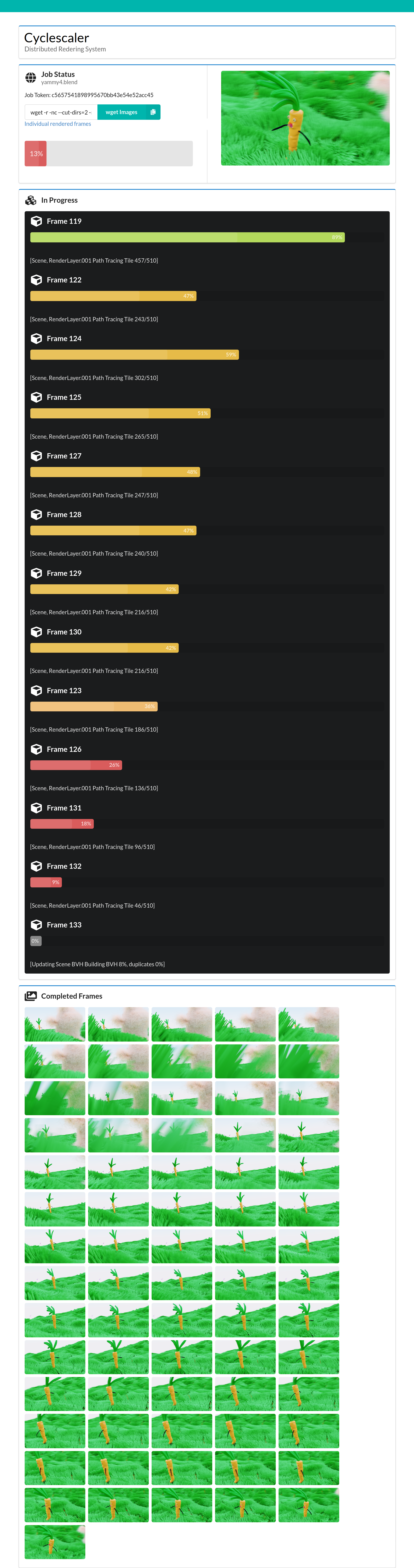
When you run the master, it listens on port 8097. The home page shows jobs in progress and allows you to upload a .blend file. Once the file is uploaded, you can configure rendering parameters and then submit the job for rendering. The .blend file will be distributed to any slave machines currently in the pool and rendering will begin. A list of frames in progress as well as progress on each individual frames is displayed. As frames are completed, they will be collected by the master / web server and displayed in the progress.
Here's a screenshot of the web interface on the status page for an ongoing render job: